Zdjęcia to nieodłączny element większości wpisów blogowych. Mają bezpośredni wpływ na czytelność naszego tekstu i nadają treści dodatkowej wartości. Co więcej, optymalizacja grafiki, czyli dostosowanie zdjęć do wymagań Google, ma pozytywny wpływ na pozycjonowanie naszej strony. Warto tę kwestię wykorzystać, aby zwiększyć ruch i zatrzymać czytelników na dłużej. Chętnie podpowiem Wam jak to zrobić.
Jakie zdjęcia dodawać do wpisów?
Wiecie jak często powinniśmy dodawać zdjęcia do naszych wpisów? Według badań przytoczonych przez Artura Jabłońskiego w książce „Jak pisać, żeby chcieli czytać (i kupować)” tekst warto wzbogacać o grafikę średnio raz na 100 słów.
Jest to bardzo duża częstotliwość. 100 słów to zaledwie 10-12 wersów tekstu. Aby miało to ręce i nogi musimy zastanowić się nad rolą naszych zdjęć.
Osobiście jestem zwolenniczką grafik, które niosą ze sobą dodatkową wartość informacyjną i nie są jedynie ładnym urozmaiceniem dla treści. Uważam, że należy tę przestrzeń odpowiednio wykorzystać.
Zanim wstawisz zdjęcia do swoich wpisów, zastanów się jakie obrazy naprawdę interesują Twoich czytelników? Co jest w stanie utrzymać ich zainteresowanie i zachęcić odbiorcę do zaangażowania?
Starannie dobrane zdjęcia:
- wpłyną na zapamiętywalność naszej marki oraz przedstawianego tematu;
- dopowiedzą, to czego nie ujęliśmy w treści;
- sprawią, że teksty będą częściej udostępniane;
- zostaną docenione przez roboty Google, które skanują nasze teksty.
Projektując nasz wpis musimy mieć na uwadze, że większość osób zaledwie zeskanuje go wzrokiem. Dodane grafiki pełnią w tej kwestii kluczową rolę. Jeżeli zainteresują naszego odbiorcę, mamy spore szanse, że pozostanie na naszej stronie i przeczyta wpis od deski do deski.
Zdjęcia z popularnych stocków niestety bardzo rzadko mają taką moc. Są wielokrotnie powielane w sieci, bazują na opatrzonych schematach i nie wyglądają autentycznie. Jeśli chcemy zainteresować naszego odbiorcę musimy się troszkę bardziej wysilić.

Optymalizacja grafiki. Dlaczego warto to robić?
Staranny wybór publikowanych zdjęć i grafik to oczywiście nie jest wszystko. Każdy obraz, który pojawia się na naszej stronie, powinien być zoptymalizowany pod wyszukiwarki, czyli dostosowany do ich wymagań i wytycznych.
Przyczyny są banalnie proste. Po pierwsze zdjęcia, które mają odpowiedni rozmiar, nie spowalniają naszej witryny. Po drugie, Wujek Google nadal nie do końca radzi sobie z rozpoznawaniem poszczególnych obrazów i warto mu w tej kwestii trochę pomóc.
Co daje optymalizacja grafiki na naszym blogu lub stronie?
- Odpowiedni rozmiar zdjęć wpływa na szybkość naszej witryny, za co dostajemy punkty dodatnie w kwestii optymalizacji strony i komfortu korzystania z naszych treści; uwaga, modne wyrażenie, jesteśmy user friendly 😉
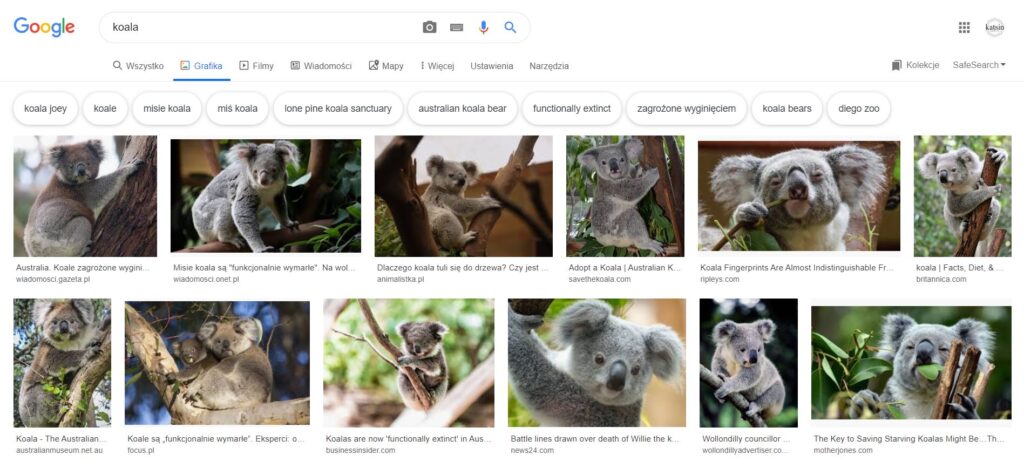
- Dzięki odpowiednim podpisom możemy znaleźć się w wyszukiwarce GOOGLE GRAFIKA, z której sporo osób bardzo chętnie korzysta;
- Google zwraca uwagę na obrazy podczas oceny jakości naszej strony, czyli nasze grafiki mają bezpośredni wpływ na pozycjonowanie całej witryny;

Rozmiar zdjęć na stronę internetową
Optymalizację grafiki rozpoczynamy od skalowania naszych zdjęć do odpowiedniego rozmiaru. Żeby nie było zbyt łatwo – rozmiar nie powinien obniżać jakości dodawanych zdjęć. Zarówno jedna, jak i druga cecha jest dość istotna dla wyszukiwarki. Grafiki skalujemy do rozmiaru, w jakim chcielibyśmy, aby wyświetlały się na stronie.
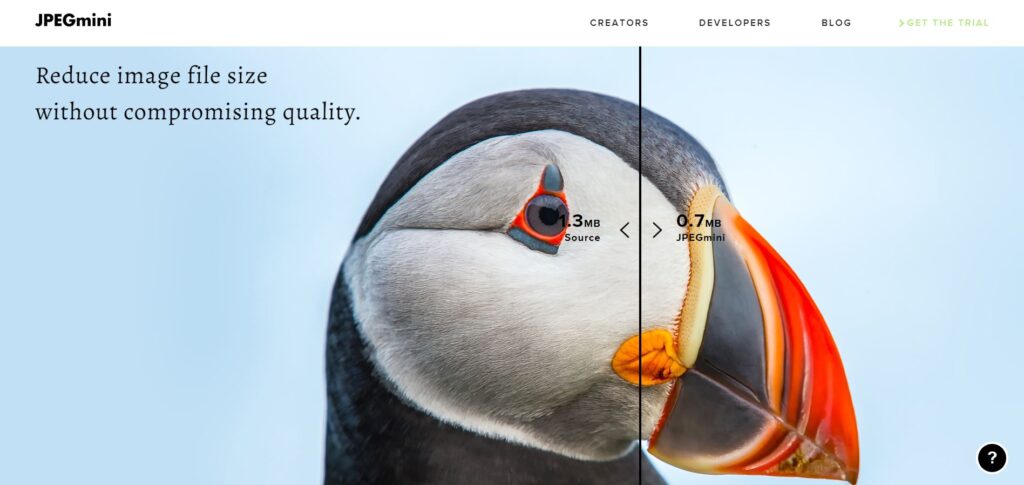
Do wykorzystania mamy kilka popularnych narzędzi m.in. JPEGmini, TinyJPG oraz zmniejszacz.pl. Jeżeli korzystasz z CMS-a WordPress wystarczy, że zainstalujesz jedną z darmowych wtyczek WP Smush lub Kraken Image Optimizer.

Weryfikację czasu wczytywania naszej strony możemy przeprowadzić przy pomocy darmowego narzędzia Google Speed Insights. W raporcie zobaczymy m.in. informacje na temat optymalizacji plików graficznych na naszej stronie.
PNG czy JPG? Jaki format zdjęć jest najlepszy na stronę www?
W jaki sposób Google rozpoznaje zdjęcia na Twojej stronie internetowej? Przede wszystkim rozpoczyna od formatu. Obecnie Google może indeksować takie pliki jak BMP, GIF, JPEG, PNG, WebP i SVG.
Niestety nie ma jednoznacznej odpowiedzi, który z tych formatów najlepiej sprawdzi się na naszej stronie. Optymalizacja grafiki to umiejętność znalezienia tzw. złotego środka. Dla każdego zdjęcia powinniśmy indywidualnie przeprowadzić analizę formatu i jakości, zawartości kodowanych danych oraz rozmiaru w pikselach. Najlepiej działać metodą prób i błędów.
Do najpopularniejszych formatów należy jpg oraz png. Wiecie czym się od siebie różnią?
JPEG – zdjęcia w tym formacie mogą być kompresowane do małych rozmiarów pliku, niestety skutkiem będzie utrata jakości. Stosując to rozszerzenie musimy iść na kompromis i poszukać złotego środka, który zadowoli zarówno użytkowników, jak i wyszukiwarki. Optymalna jakość zdjęć .jpg zamieszczanych w sieci to 70-80%.
PNG ich głównym atutem jest możliwość wysokiej i bezstratnej kompresji pliku. Dodatkowo możemy zastosować efekt przezroczystości (kanał alfa). Niestety bardzo poważnym minusem jest waga zdjęcia. PNG zawsze będzie cięższym plikiem w porównaniu do identycznego jpg.
WebP to nowoczesny format obrazu, który zapewnia doskonałą bezstratną kompresję zdjęć. Obrazy w tym formacie są mniejsze o ponad 25% od standardowych png.
Jak zapowiada Google, jest to format przyszłości. Niestety, obecnie nie jest jeszcze obsługiwany przez wszystkie wyszukiwarki i CMS-y.
Jak prawidłowo podpisywać zdjęcia?

Nazwa pliku – Tytuł/Title
Pliki, które zaciągasz na swoją stronę, zawsze podpisuj słowami, które mają bezpośrednie odniesienie do wpisu lub samego zdjęcia. Całkowicie nie do przyjęcia są nazwy typu: IMG7724870.jpg.
Najlepiej, jeśli zdjęcia będą miały nazwy zgodne z nazwą wpisu lub frazą kluczową, ewentualnie z tym, co widnieje na zdjęciu np. pozycjonowanie-grafiki.jp
Przyjazny adres URL
Każda dodana grafika powinna mieć przyjazny adres URL, który będzie czytelny zarówno dla robotów Google, jak i naszych czytelników. Co to oznacza w praktyce?
Przyjazny adres URL ma czytelny ciąg słów, które łatwo rozszyfrować i zapamiętać:
https://katsin.pl/wp-content/uploads/2019/07/infografika-ranking-crm-copywriter-katsin.png
Alternatywny tekst – Atrybut ALT
Aby zdjęcie mogło zostać rozpoznane przez Google, musisz uzupełnić tekst alternatywny (atrybut alt), czyli opisać cel danej grafiki. Algorytmy nie są w stanie zobaczyć tego, co jest na zdjęciu. Widzą jedynie zapis w kodzie HTML i to przy jego pomocy będą rozpoznawać i indeksować grafikę.
Jak powinien wyglądać DOSKONAŁY ATRYBUT ALT?
Atrybut alt powinien być przede wszystkim opisem tego, co faktycznie widnieje na zdjęciu. Pamiętajmy, że jest on wykorzystywany także w chwilach, gdy nasz czytelnik ma problem z wyświetleniem danego obrazu na stronie.
Najważniejsze zasady skutecznego atrybutu alt:
- Tekst alt powinien być konkretny i opisowy.
- Lepiej, gdy ma mniej niż 125 znaków (w tym momencie narzędzia Google przerywają czytanie).
- W opis warto wplatać słowa kluczowe, jednak nie należy być w tej kwestii zbyt nachalnym. Wybierz jedno lub dwa zdjęcia, które są najbardziej reprezentatywne dla Twojego tematu. Zbyt częste stosowanie frazy kluczowej może być negatywnie odczytane przez algorytm.
- Popularnym błędem jest stosowanie tego samego atrybutu alt dla wszystkich grafik na danej podstronie.
- Atrybutu alt nie musisz zaczynać od słowa „obraz” lub „zdjęcie”. Algorytmy rozpoznają to samodzielnie.

Kontekst zdjęcia
Bardzo dobrym zabiegiem jest zamieszczanie zdjęć na blogu w określonym kontekście. Google docenia, gdy w okolicach obrazu są użyte słowa, które odnoszą się do nazwy i atrybutu alt danej grafiki. Nie jest to trudne w realizacji. Wystarczy nad obrazem dodać krótki wstęp np.
„Poniżej znajduje się infografika na temat dobrych praktyk tworzenia atrybutu alt, która lepiej wyjaśni Wam jak optymalizować zdjęcia na stronach firmowych oraz blogach”.
Podpis pod zdjęciem
Każdy czytelnik, zanim rozpocznie lekturę, skanuje tekst w poszukiwaniu najważniejszych dla siebie informacji. Badania Eye Tracking (analiza ruchu gałek ocznych) wskazują jednoznacznie – wszyscy zatrzymujemy wzrok na grafikach. Warto wykorzystać ten naturalny odruch. W podpisie pod zdjęciami należy zamieszczać istotne dla całego tekstu informacje lub chwytliwe hasła, które mogą zatrzymać czytelnika na dłużej.
Mapa witryny z obrazami
Google zachęca właścicieli stron internetowych do przesyłania tzw. mapy witryny, czyli pliku XML, który zawiera wszystkie aktywne adresy URL strony internetowej wraz z datą ich aktualizacji. Dobrze przygotowana mapa, oprócz listy podstron, będzie zawierać szczegółowy zbiór adresów URL wszystkich plików graficznych.
Jeżeli masz stronę na WP. mapę możesz wygenerować za pomocą odpowiedniej wtyczki np. Google XML Sitemaps. Następnie otrzymany link wklejamy do darmowego narzędzia Google Search Console. Brzmi dość groźnie, jednak nie jest to pracochłonne. Zajmie Ci to maksymalnie 15 minut.

Optymalizacja grafiki – od czego zacząć?
Niby tylko kilka punktów, ale jak to teraz wszystko wcielić w życie?
Jeżeli masz stronę na WordPress zacznij od instalacji odpowiedniej wtyczki do kompresji zdjęć. U mnie znakomicie sprawdza się Wp Smush, o której pisałam wcześniej. Pamiętaj, aby każde zdjęcie miało odpowiednią nazwę pliku oraz opisowy atrybut alt. Te punkty są najważniejsze. Wraz z dodawaniem kolejnych zdjęć zadbaj o dodatkowe elementy.
Na szczeście optymalizacja grafiki nie wymaga specjalistycznej wiedzy, ale wyrobienia sobie pewnego nawyku. Jestem pewna, że już niedługo zobaczysz efekty wprowadzonych zmian na swojej stronie! Powodzenia!

Wyczerpująco i zrozumiale, dzięki! 🙂
Cieszę się, mam nadzieję, że uda się wdrożyć na Twojej stronie 😉
Świetny wpis. Wiele już wiem, ale np. z altem to myślałam, że jest inaczej i wystarczy tylko wpisać słowa kluczowe. Żałuję, że nie ma wersji do druku Twojego wpisu.
Na początku kolejnego roku planuję wydać ebook, w którym pogłębię tematy związane z tekstami SEO 😉 Zapraszam Cię Stella do mojego newslettera lub do obserwowania mnie na FB, wtedy dowiesz się, o tym jako jedna z pierwszych. Do takiej formy łatwiej będzie można wrócić 😉
Super, zapisuję się, oczywiście 🙂
Super wpis! Na pewno mi się przyda 🙂
Cieszę się! Daj znać czy wprowadzone zmiany przynoszą efekty 😉
Cieszę się! Daj znać czy wprowadzone zmiany przynoszą efekty 😉
Świetny wpis! Dzięki! Muszę popracować nad obrazkami na mojej stronie;)
Daj znać czy zmiany przynoszą efekty 😉 Pozdrawiam!
Dodaje wpis do ulubionych. Pełne kompendium w jednym miejscu! Super!
Dzięki, miło mi 😉
Świetny post, dużo ciekawych informacji, z pewnością przydadzą mi się przy prowadzoniu strony.
Cieszę się, że tak uważasz 😉
Ogromna ilość wiedzy. Będę wracał!
Super, zapraszam 😉
To już wiem co poprawić na moim blogu 😉 pozdrawiam
www miloscmamy.pl
Cieszę się Lidia, że czegoś nowego się dowiedziałaś! Pozdrawiam
Stworzenie odpowiedniej grafiki albo jej znalezienie zajmuję mi masę czasu, porównywalnie z napisaniem tekstu. Problematyczne również bywa jej dostosowanie do miniatury na stronie głównej. Nie wiedziałem, że nazwa zdjęcia/grafiki jest ważna, zwykle zostawiałem tak jak było, czyli np. 20190913jpg albo wpisywałem przypadkowe litery, jeżdżąc po klawiaturze 🙂 Nigdy nie podpisywałem grafik i muszę to zmienić! O atrybucie alt do tej pory nie słyszałem, kiedyś się zastanawiałem, do czego służy tekst alternatywny, który zobaczyłem, jak kliknąłem na właściwości grafiki na bloggerze. Świetny wpis! Dodaję do ulubionych, bo będę wracał do niego!
Marku do tworzenia grafik warto skorzystać np. z Canvy https://www.canva.com/. Tam masz gotowe szablony, które należy jedynie uzupełnić. Tak jak piszesz, czasem niewiele trzeba, podpis zdjęcia lub wypełnienie atrybutu alt i już Google przychylniej patrzy na nasze treści 😉 Cieszę się, że mogłam coś w tym temacie rozjaśnić. Zaglądaj do mnie. Stopniowo, wprowadzając małe zmiany, blog będzie coraz bardziej popularny i widoczny dla innych.
Naprawdę solidna porcja wiedzy. Pewnie początkujący będą musieli zaznajomić się z terminologią. Jednak dobre SEO to podstawa każdej strony, a o plikach graficznych tak łatwo zapomnieć.
Chyba większość terminów wyjaśniłam… no chyba, że dopadła mnie „klątwa wiedzy”. Jakie pojęcia miałaś na myśli Kasiu? Chciałabym, aby wszystko było jasne, także dla początkujących, zatem Twój komentarz jest dla mnie bardzo ważny. Będę wdzięczna za odpowiedź.
Świetna dawka wiedzy! Opisywanie grafik jest niezwykle czasochłonne, jednak warte swojej ceny. Niestety, u mnie idzie niezwykle powoli, ale mam nadzieję, że któregoś dnia dojdę do perfekcji 🙂
Najważniejsze to zacząć działać i o tym myśleć na bieżąco. Później z górki 😉
Trochę tak, ale tu jest naprawdę dużo pracy 🙂
Tego artykułu było mi trzeba, dziękuje <3
Proszę bardzo 😉
Bardzo praktyczne info, muszę zacząć podpisywać grafiki
Super, mam nadzieję, że niebawem przyniesie to efekty.
Trzeba się do tego przyłożyć. Ciekawe co z tych elementów ma największe znaczenie?
Czy nazwa zdjęcia czy atrybut…
Super tekst, praktyczne info, świetna dawka wiedzy 🙂 lubię do ciebie zaglądać, miłego wieczoru życzę
Dziękuję Annes 😉
Świetny wpis, ale można się załamać :-)))
Nie no Krystyna, chyba damy radę ;-)) Małymi krokami warto wprowadzać zmiany, zawsze to bliżej do celu.
Świetnie opisany temat. Jeden post, który zawiera wszystkie praktyczne informacje.
Dziękuję Maciek 😉
Bardzo praktyczne wskazówki, zaskoczyła mnie część odnośnie Tekstu alternatywnego – chętnie skorzystam z nowej wiedzy
Super! Trzymam kciuki za efekty.
Niby zdjęcia ułatwiają „przyswajanie” treści – sama często mam jednak tak, że zdjęć jest za dużo, przez co oglądanie ich staje się dla mnie męczące i finalnie zniechęca do ponownego odwiedzania danego bloga czy strony…
Dużo zależy od tematyki. Osobiście uwielbiam blogi o podróżach, na których znajdę duuużo zdjęć. Przy poradnikach na temat gotowania, czy marketingu nie jest to już dla mnie tak istotne i musi być uzasadnione.
Dzięki za praktyczne wskazówki! Od teraz na pewno będę ich używać na swoim blogu i stronie www 😉
Super! Bardzo się cieszę Gabriela, daj znać za jakiś czas czy widzisz efekty w analityce 😉
Dziękuję za wskazówki, przyznaję, że dla mnie to troszkę czarna magia i kwestia pozycjonowania, seo etc jest dla mnie nieco kłopotliwa
Bardzo przydatny wpis, dzięki za wyjaśnienie, jak formułować atrybut alt!